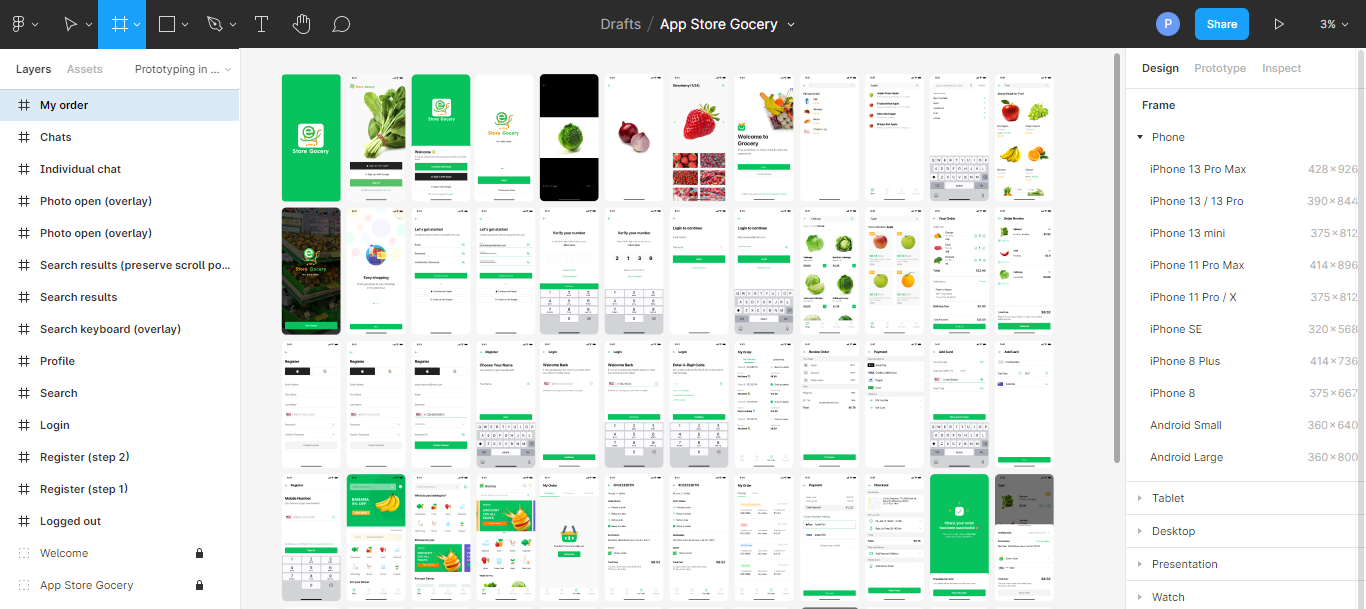
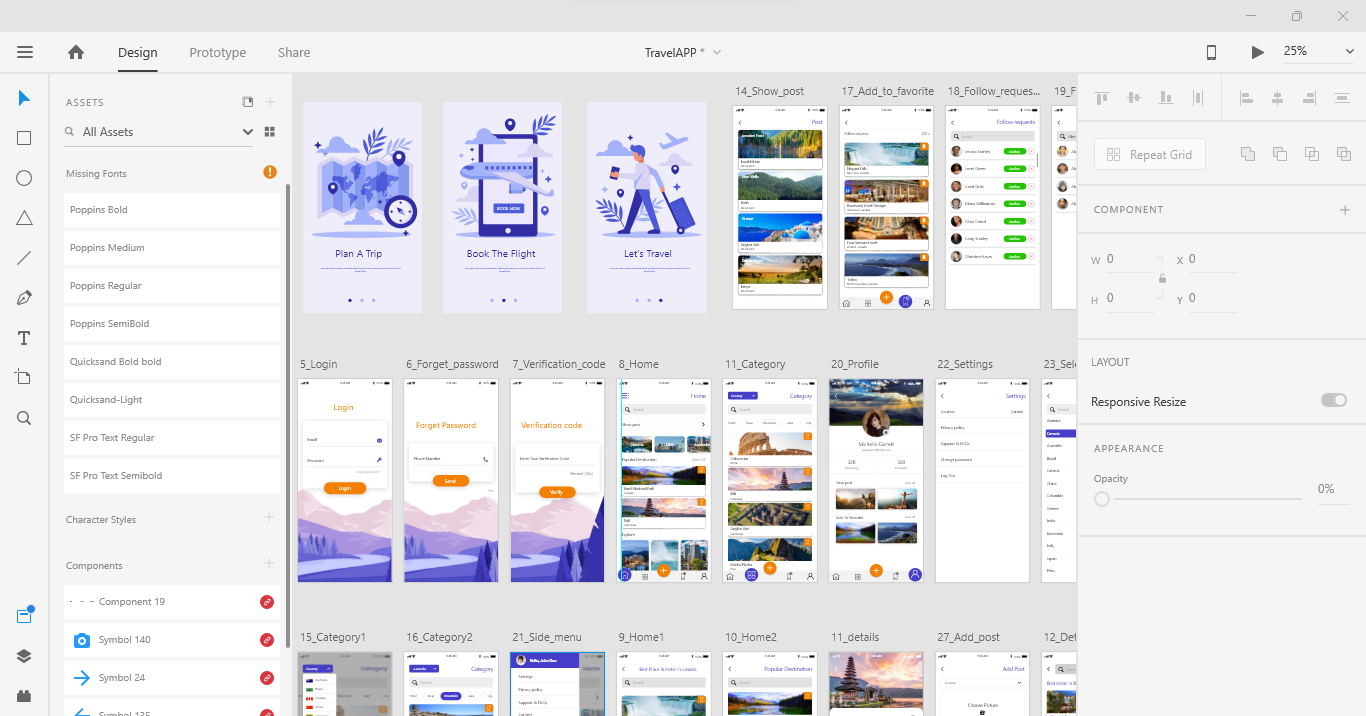
Bộ giao diện người dùng là gì?
Bộ giao diện người dùng — hoặc bộ giao diện người dùng — là một bộ sưu tập được đóng gói sẵn của tất cả các thành phần giao diện người dùng cho một ứng dụng hoặc trang web dành cho thiết bị di động. Điều này bao gồm phông chữ, màu sắc, kiểu chữ, hình dạng, menu điều hướng, kiểu văn bản và các phần tử giao diện người dùng khác. Bộ công cụ giao diện người dùng thậm chí có thể chứa các biểu tượng, tệp thiết kế phân lớp, tệp HTML và tệp CSS.
Với bộ giao diện người dùng, các nhà thiết kế không cần phải tạo mọi thành phần thiết kế từ đầu. Bạn chỉ có thể chỉnh sửa hoặc tinh chỉnh chúng dựa trên nhu cầu của mình. Không đáng để tạo lại menu hoặc biểu mẫu thả xuống mới cho mỗi quy trình thiết kế mới, đặc biệt nếu bạn chỉ đang tạo mẫu.
Các nhà thiết kế có thể dễ dàng tích hợp các bộ giao diện người dùng vào quy trình làm việc của hệ thống thiết kế của họ để tăng tốc và đơn giản hóa toàn bộ quy trình.
Nhiều bộ giao diện người dùng có thể được sử dụng làm mẫu cho các trường hợp sử dụng cụ thể. Ví dụ: tất cả các ứng dụng thương mại điện tử phải có giao diện người dùng giống nhau. Vì vậy, một nhà thiết kế có thể sử dụng bộ giao diện người dùng thương mại điện tử hoặc bộ khung dây làm điểm bắt đầu và sau đó tùy chỉnh giao diện từ đó.
Tại sao giao diện người dùng lại quan trọng đối với thiết kế ứng dụng dành cho thiết bị di động?
Chức năng chỉ là một thành phần của một ứng dụng di động thành công. Các ứng dụng cũng phải trông chuyên nghiệp và cung cấp trải nghiệm người dùng liền mạch. Nếu giao diện cứng nhắc và không cho phép người dùng điều hướng dễ dàng, ứng dụng sẽ gặp khó khăn với chuyển đổi và giữ chân.
Đó là lý do tại sao thiết kế UI và thiết kế UX rất quan trọng.
Ứng dụng của bạn cũng phải có thương hiệu nhất quán trên tất cả các điểm tiếp xúc kỹ thuật số. Các phối màu trên thiết kế web của bạn phải phản ánh màu sắc trong ứng dụng của bạn. Bạn thậm chí có thể sử dụng cùng một kiểu chữ từ trang web của mình trong thiết kế ứng dụng.
Bộ dụng cụ giao diện người dùng di động giúp bạn dễ dàng sao chép các tính năng và chức năng thiết kế, tất cả đều chuyển sang trải nghiệm người dùng mượt mà. Các nhà thiết kế yêu thích các bộ giao diện người dùng vì nó giúp công việc của họ dễ dàng hơn và các nhà xuất bản ứng dụng yêu thích các bộ giao diện người dùng vì người dùng cuối cũng được hưởng lợi.
Thiết kế giao diện người dùng có tác động lớn đến lượng thời gian người dùng dành cho một ứng dụng. Nếu ứng dụng được thiết kế tốt, dễ điều hướng và phản hồi nhanh, người dùng sẽ ít có khả năng bỏ hoặc gỡ cài đặt ứng dụng hơn.
Ví dụ về giao diện người dùng di động tuyệt vời
Hãy xem một số ví dụ về các ứng dụng thực tế có thiết kế giao diện người dùng đẹp mắt. Tất cả các ứng dụng bên dưới đều được thiết kế và khởi chạy với BuildFire và bạn có thể lấy thêm cảm hứng thiết kế giao diện người dùng từ trang giới thiệu ứng dụng của chúng tôi: